반응형
워크플로우는 아래와 같다.
1. 일단 web-mvc 의존성이 있어야 함
2. WebController.java 만든다. => 기본적인 RequestMapping 잘 되는지 / 찍어봄
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class WebController {
@RequestMapping("/")
@ResponseBody
public String home() {
return "helloHome";
}
}
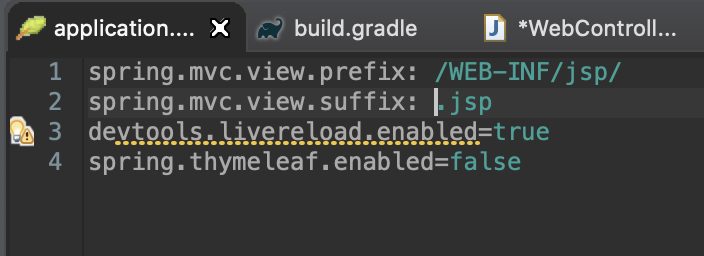
3. application.properties에 뷰에 관련된 설정을 추가하자.
spring.mvc.view.prefix: /WEB-INF/jsp/
spring.mvc.view.suffix: .jsp
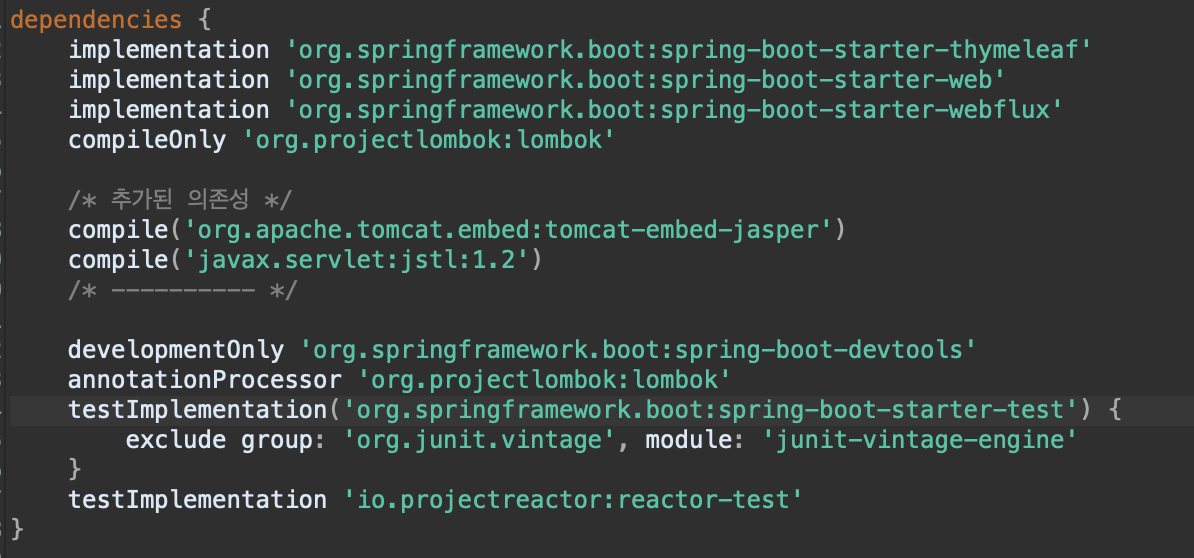
4. build.gradle 파일에 jsp관련된 패키지를 추가한다. (빨간부분 추가)
compile('org.apache.tomcat.embed:tomcat-embed-jasper')
compile('javax.servlet:jstl:1.2')
5. WebController.java에 결과페이지를 jsp페이지로 호출하는 맵핑 method를 생성하자
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class WebController {
@RequestMapping("/")
@ResponseBody
public String home() {
return "helloHome";
}
/* 여기~~~~~~~ */
@RequestMapping("/jsp")
public String jspPage(Model model) {
model.addAttribute("name", "hello springBoot1234");
return "hello";
}
/* ~~~~~~~~~~ */
}
6. 마지막으로 main 폴더 및에 /webapp/WEB-INF/jsp 폴더를 만들고 hello.jsp 파일을 생성한 후 아래와 같이 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
${name }
</body>
</html>
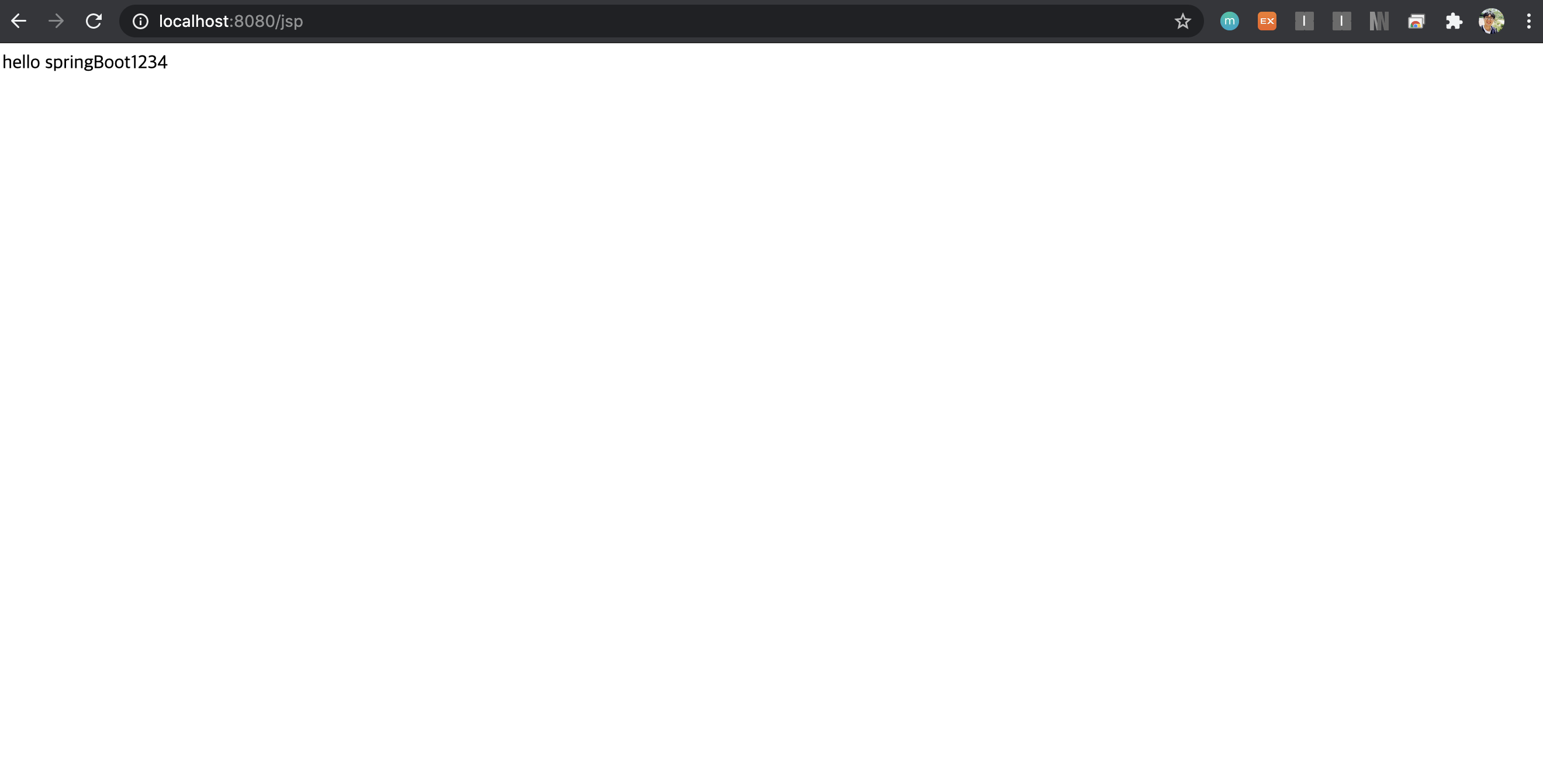
7. 다시 스프링부트를 구동시키고 잘 나오는지 확인한다.

## 만약 안된다면,
2가지로 나뉠 수 있는데
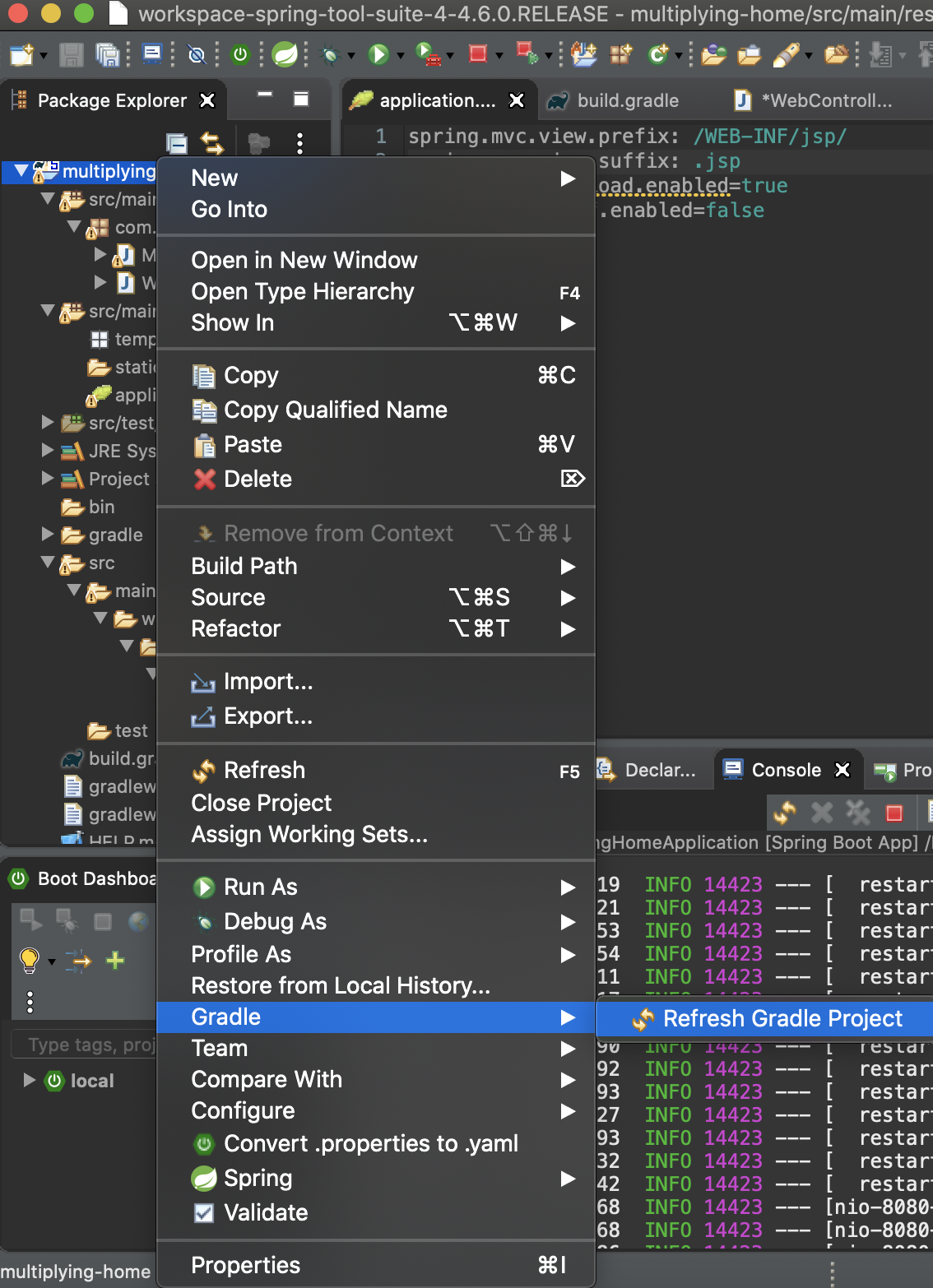
1. 위의 3번 과정을 추가하고, gradle refresh를 해주지 않으면 적용이 안된 상태일 거다.

2. thymeleaf랑 같이 쓰면 경로를 못찾는 문제가 발생한다.
아래 spring.thymeleaf.enabled=false로 적용 해제시켜주면 잘 될 것이다.(안되면 gradle refresh 문제)

참고: https://cpdev.tistory.com/23 [하루하나]
반응형
'IT' 카테고리의 다른 글
| 알고리즘 정리 - "완전탐색" (0) | 2020.08.27 |
|---|---|
| 티스토리 스킨 꾸미기 (0) | 2020.08.21 |
| spring boot 웹사이트 to cloud(ubuntu) (0) | 2020.07.14 |
| flask kill 하는 방법 (0) | 2020.05.14 |
| python - flask 웹 서버 구축하기 (0) | 2020.05.05 |